一个轮子搞定 Fragment 和状态栏那些事
今天给大家介绍一个开源库,看完后,很多 fragment 以及状态栏相关的烦恼将离你而去。
我不喜欢啰嗦,让我们直入主题吧。
TIP
原文open in new window发表在掘金
搞定 fragment 那些事
fragment 有哪些烦恼?
动画不正常,尤其是有 fragment 嵌套的时候?
can not perform this action after onSaveInstanceState 异常?
不正常的重影?
烦人的生命周期?
不知道用哪个 fragmentManager?
AndroidNavigationopen in new window 来拯救世界
建议分别在 Android 4.4、5.0 和 6.0 下体验
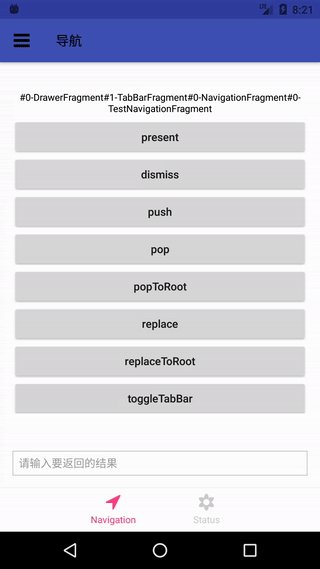
一行代码实现 Fragment 嵌套,一次性构建好嵌套层级
AndroidNaviation 提供了几款常用的容器来帮助我们快速实现 fragment 嵌套,分别是 DrawerFragment, TabBarFragment, NavigationFragment
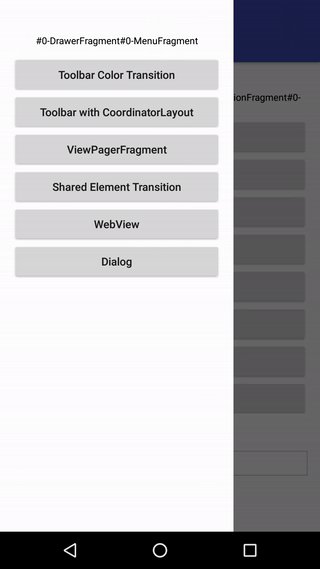
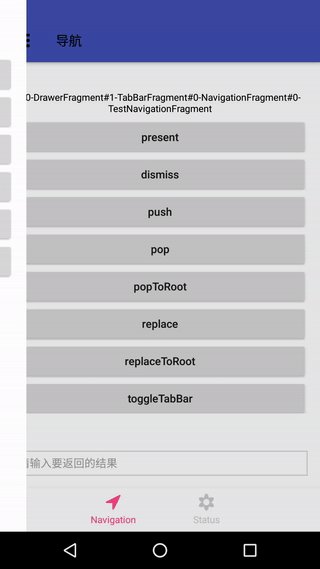
看名字不难理解,DrawerFragment 为我们提供了抽屉的能力,是一个很拉风的抽屉哦,当打开时,状态栏会自动隐藏。

相信我,你们的设计师会喜欢的。
TabBarFragment 为我们提供了 BottomNavigationBar 选项卡的能力,譬如微信、支付宝主页面底部都会有一个

NavigationFragment 则以栈的形式管理它的子 fragment, 并且提供了转场动画。嵌套在 NavigationFragment 里面的子 fragment 会受到祝福,拥有自动创建 Toolbar 的能力,并在恰当的时机自动添加返回按钮。

如果一个应用的主页面,既有 drawer 也有 tabs,每个 tab 的页面还要能切换到其它页面,看起来很复杂的嵌套吧。但 AndroidNavigation 可以一次性就把这些 UI 层级构建好
// MainActivity.java
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (savedInstanceState == null) {
// 首页
HomeFragment homeFragment = new HomeFragment();
NavigationFragment homeNavigatoinFragment = new NavigationFragment();
homeNavigationFraggment.setRootFragment(homeFragment);
homeNavigatoinFragment.setTabBarItem(new TabBarItem(R.drawable.icon_home, "首页"));
// 通讯录
ContactsFragment contactsFragment = new ContactsFragment();
NavigationFragment contactsNavigationFragment = new NavigationFragment();
contactsNavigationFragment.setRootFragment(contactsFragment);
contactsNavigationFragment.setTabBarItem(new TabBarItem(R.drawable.icon_contacts, "通讯录"));
// 添加 tab 到 TabBarFragment
TabBarFragment tabBarFragment = new TabBarFragment();
tabBarFragment.setFragments(homeNavigatoinFragment, contactsNavigationFragment);
// drawer
DrawerFragment drawerFragemnt = new DrawerFragment();
MenuFragment menuFragment = new MenuFragment();
drawerFragment.setMenuFragment(menuFragment);
drawerFragment.setContentFragment(tabBarFragment);
drawerFragment.setMaxDrawerWidth(300); // 设置 menu 的最大宽度
// 把 DrawerFragment 设置为 Activity 的根
setRootFragment(drawerFragemnt);
}
}
就这样,我们把上面提到的 UI 层级构建好了,一共有四层 fragment 嵌套哦,恐怖不恐怖,兴奋不兴奋?
这些容器还不能满足你的需求?自定义容器!
我们的 ViewPagerFragment 就是个自定义容器

核心代码
// ViewPagerFragemnt.java
int location;
@Override
public boolean isParentFragment() {
return true;
}
@Override
protected int preferredStatusBarColor() {
int[] colors = new int[] {Color.RED, Color.GREEN, Color.BLUE};
return colors[location];
}
private void initView(View view) {
AppBarLayout appBarLayout = view.findViewById(R.id.appbar_layout);
// important
if(isStatusBarTranslucent()) {
appendStatusBarPadding(appBarLayout, -2);
}
}
并不复杂
一行代码实现 Fragment 跳转,不再需要写一大堆操作 fragment 的代码了,不用担心用错 FragmentManager 了
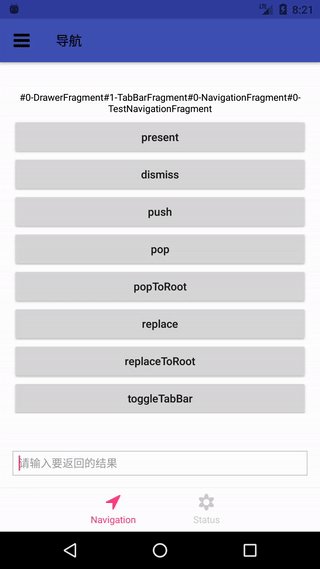
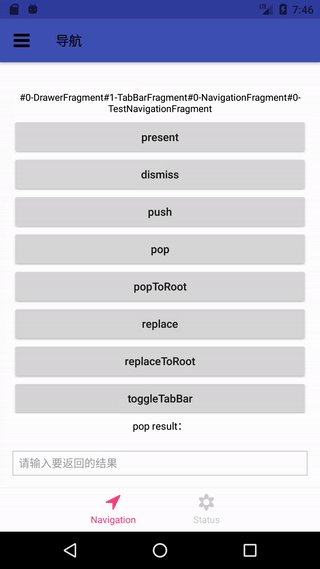
所有的 fragment 都具备两个基本的导航能力 presentFragment 以及 dismissFragment,就是打开和关闭一个 fragment
// HomeFragment.java
presentFragment(new TargetFragment(), REQUEST_CODE);
一行代码就跳过去了
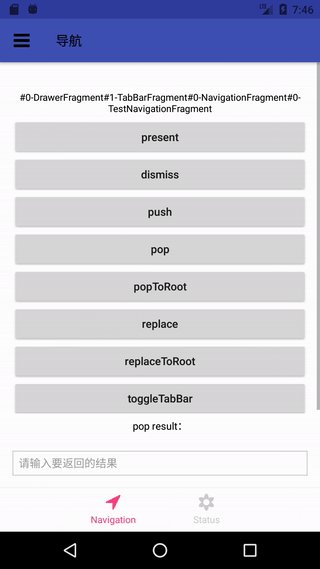
带上个请求码,TargetFragment 在关闭前可以通过 setResult 返回结果给前一个页面
Bundle result = new Bundle();
result.putString("text", resultEditText.getText().toString());
setResult(Activity.RESULT_OK, result);
dismissFragment();//关闭
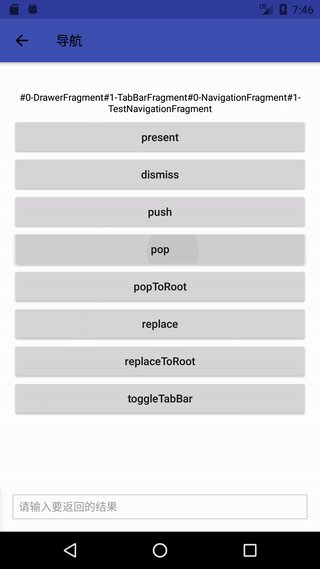
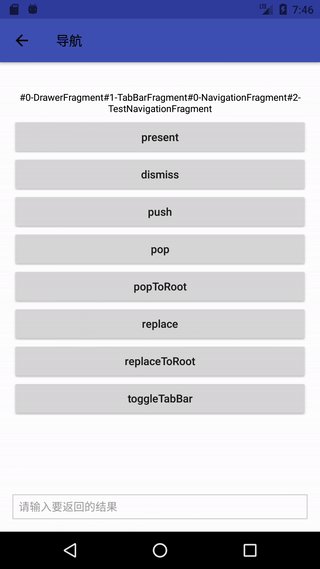
如果 fragemnt 嵌套在 NavigationFragment 中,会有更多的导航能力, 比如
- push 入栈一个界面
- pop 出栈一个界面
- popTo 同时出栈多个界面到指定界面,而且不用担心一次出栈多个界面,动画会有问题
对上面这些导航不满意?自定义导航!

具体实现参考 demo 中 GridFragment 这个类
懒加载
太简单了,不管嵌套几层,只需要重写 onResume 和 onPause 即可
搞定状态栏那些事
状态栏的烦事有哪些?
沉浸式以及沉浸式带来的 BUG ?
白底黑字但结果 5.0 以下全是白的?
想要将沉浸式以及状态栏颜色兼容到 4.4?
啥,键盘不顶用了?
一行代码开关沉浸式状态栏,兼容到 Android 4.4 并解决了相关 BUG
// 开启沉浸式
setStatusBarTranslucent(true);

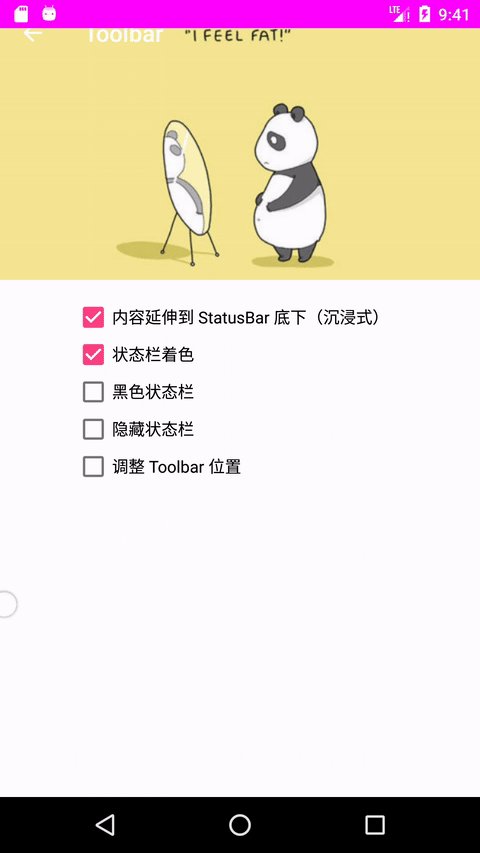
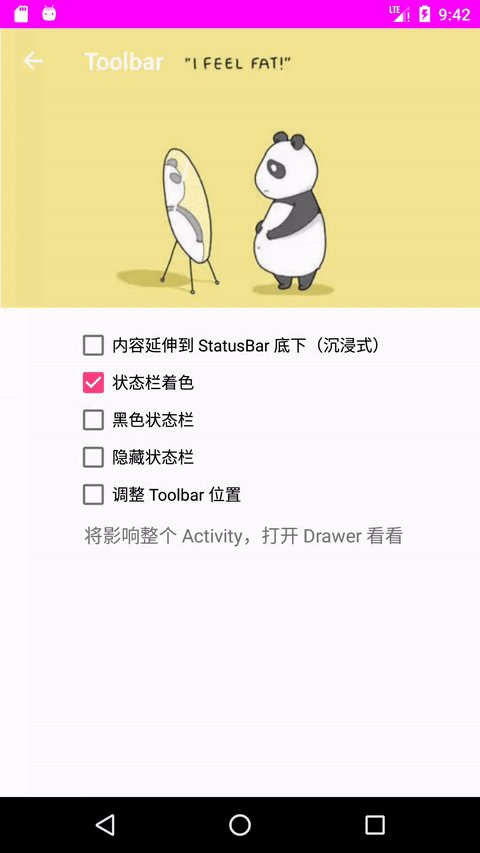
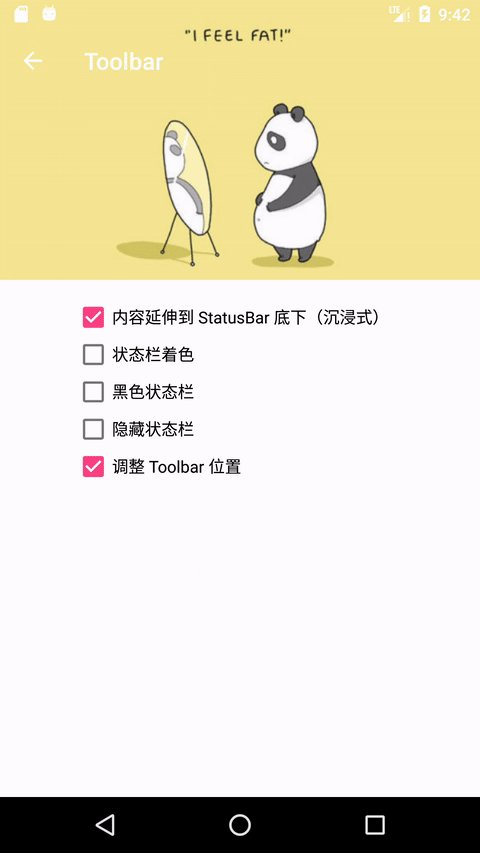
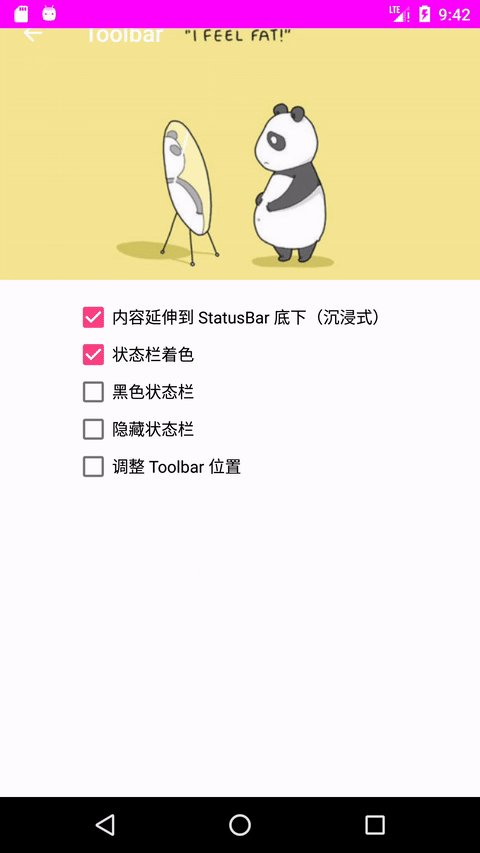
其它诸如状态栏颜色,只需要有选择性地重写以下方法,返回期待的结果即可
// 状态栏字体风格,黑或白
protected BarStyle preferredStatusBarStyle();
// 是否隐藏状态栏
protected boolean preferredStatusBarHidden();
// 状态栏颜色
protected int preferredStatusBarColor();
// 切换状态栏颜色时,是否平滑过渡
protected boolean preferredStatusBarColorAnimated();
就是这么简单
关于 AndroidNavigation 更多功能更详细的描述,请看这里 READMEopen in new window
喜欢的话记得给颗星星,因为要集齐 100 颗才可以召唤神龙。