如何在 React Native 中使用自定义字体
设置字体文件名称
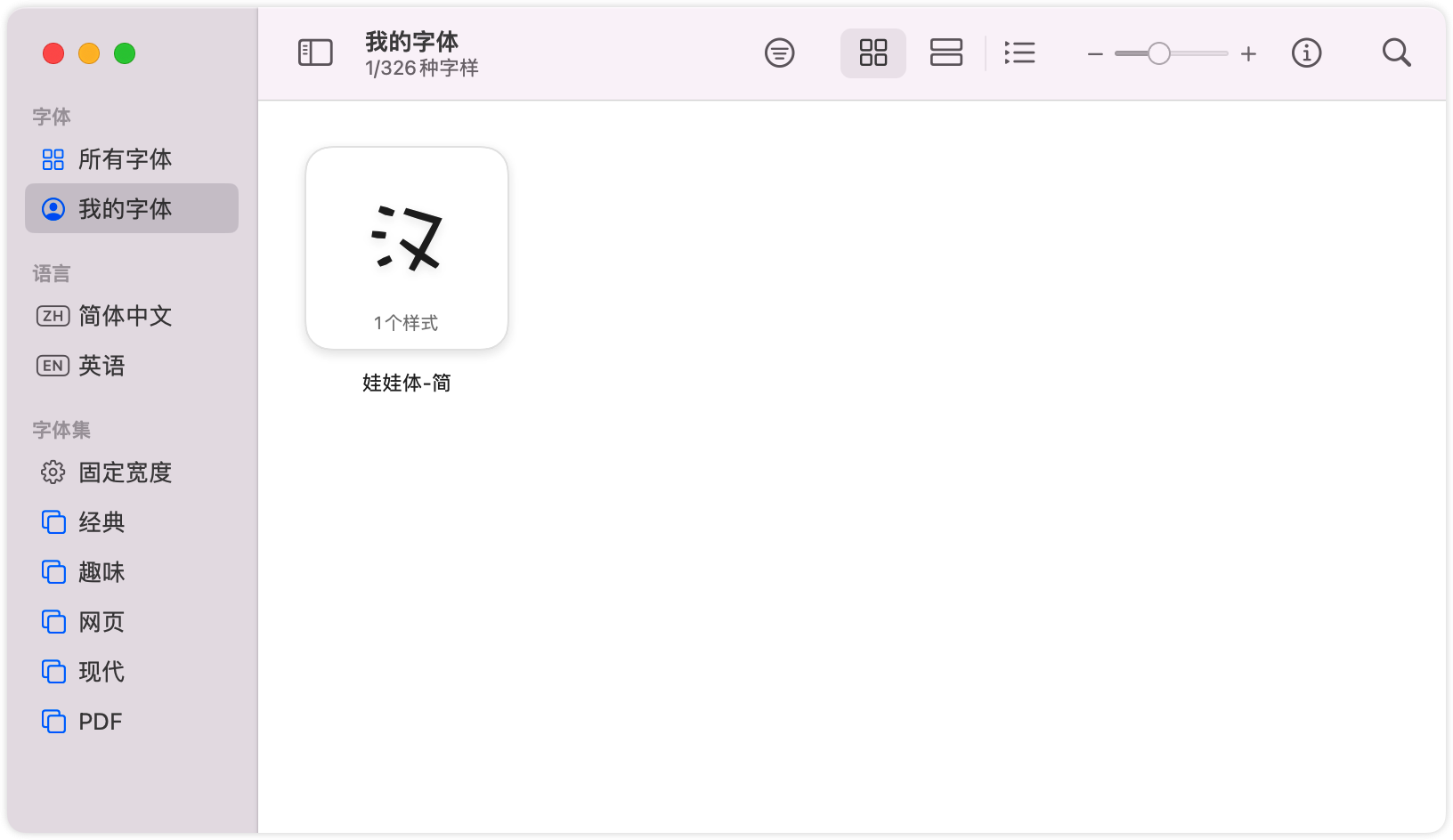
在 Mac OS 系统下,打开字体册 APP。
TIP
同时按下 ⌘ + 空格键,搜索字体册可快速找到字体册 APP。
将下载的字体文件拖到我的字体

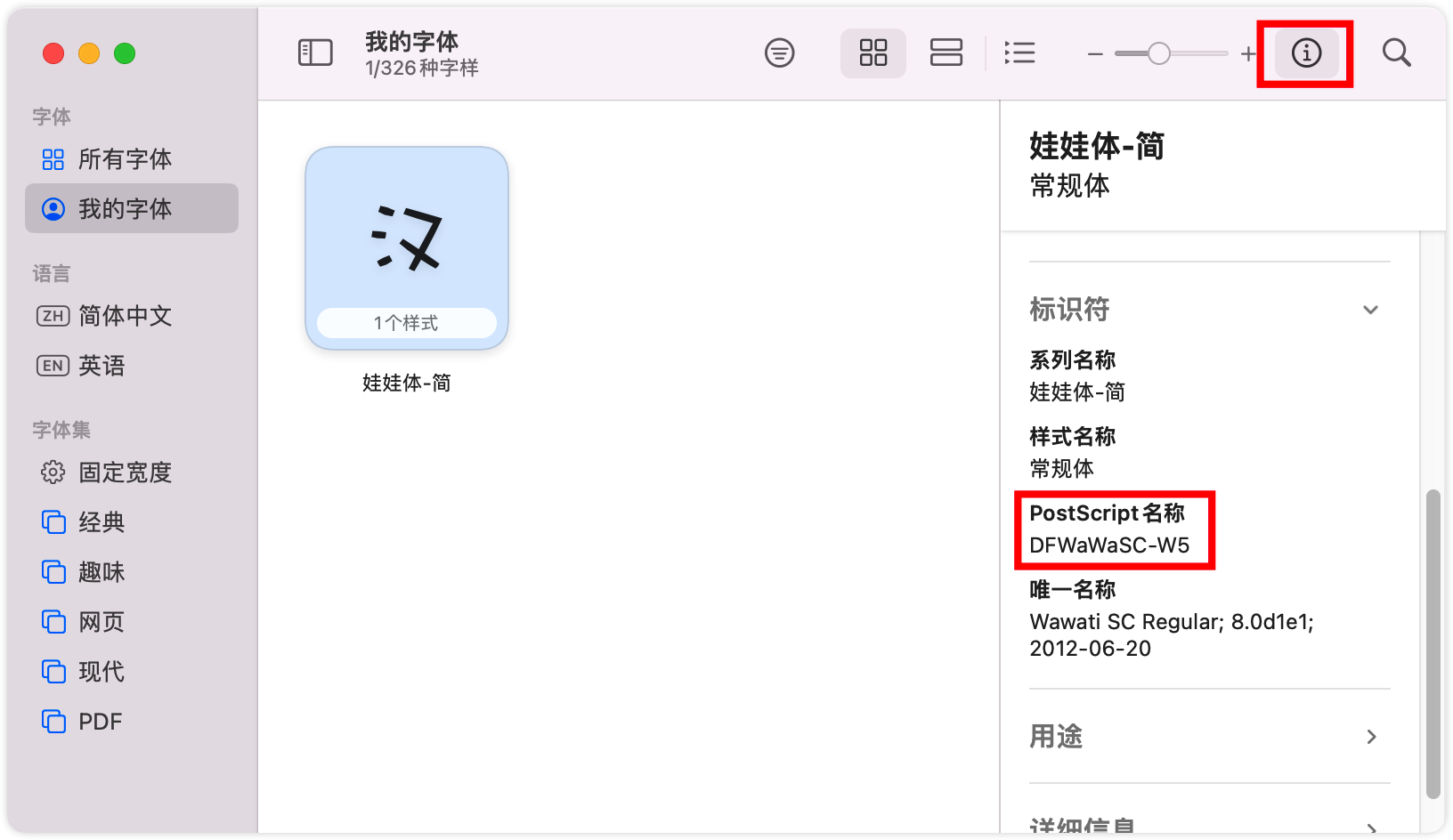
选中字体,点击信息图标,查看 PostScript 名称

最后一步,重要!!
修改字体文件名为 PostScript 名称。
添加字体
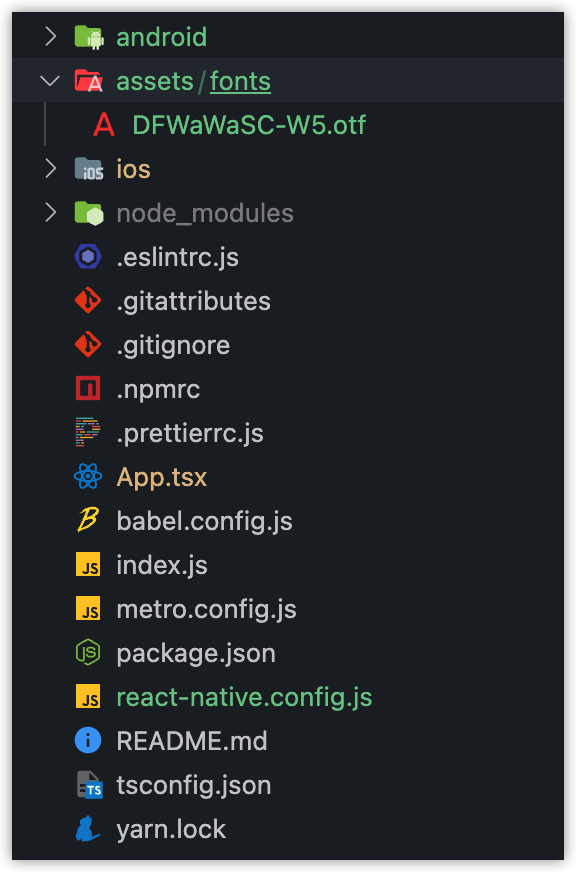
在项目根目录下创建 assets/fonts 文件夹,将更改名称后的字体文件放到这个文件夹下。
如图:

定义 assets 目录
在项目根目录下创建 react-native.config.js 文件,编辑其中内容,留意第 6 行,这和我们自定义字体文件所在目录一致。
module.exports = {
project: {
ios: {},
android: {},
},
assets: ['./assets/fonts/'],
}
执行 link 命令
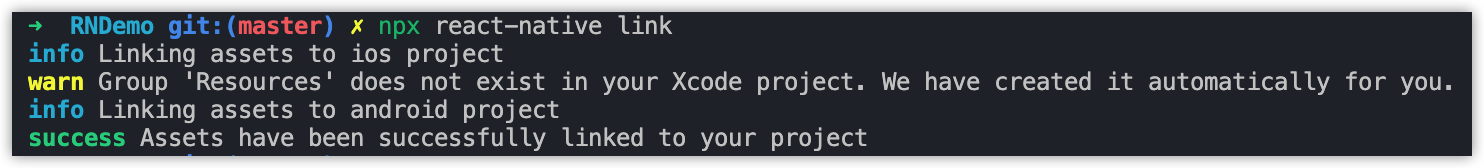
执行 npx react-native link 命令,
TIP
如果你的 RN 版本为 0.69+,那么使用 npx react-native-asset 命令

对于 Android 来说,这个命令做了如下事情:
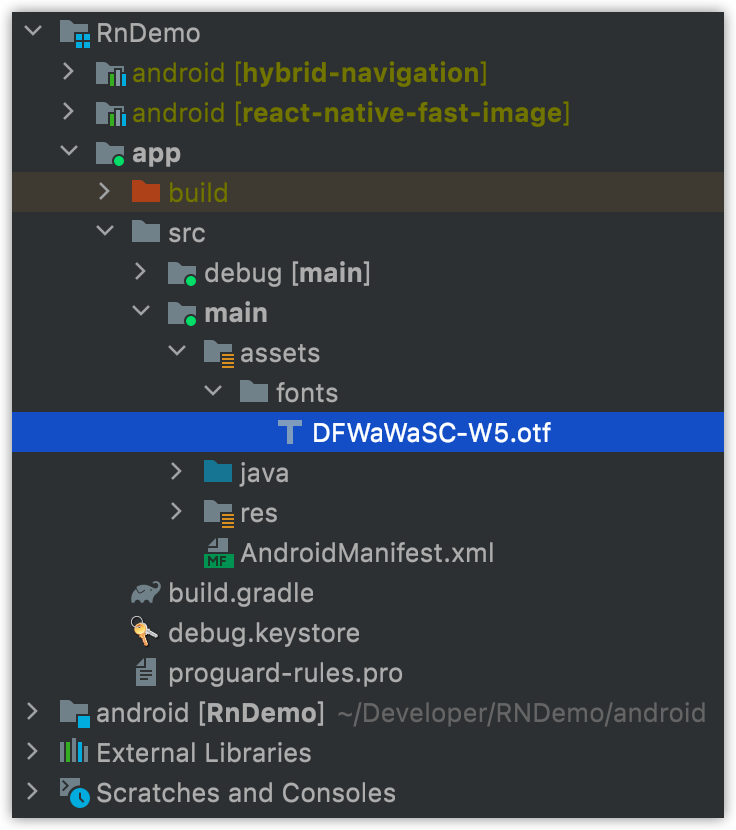
将字体文件拷贝到 android/app/src/main/assets/fonts 目录下,如图

对于 iOS 来说,这个命令做了如下事情:
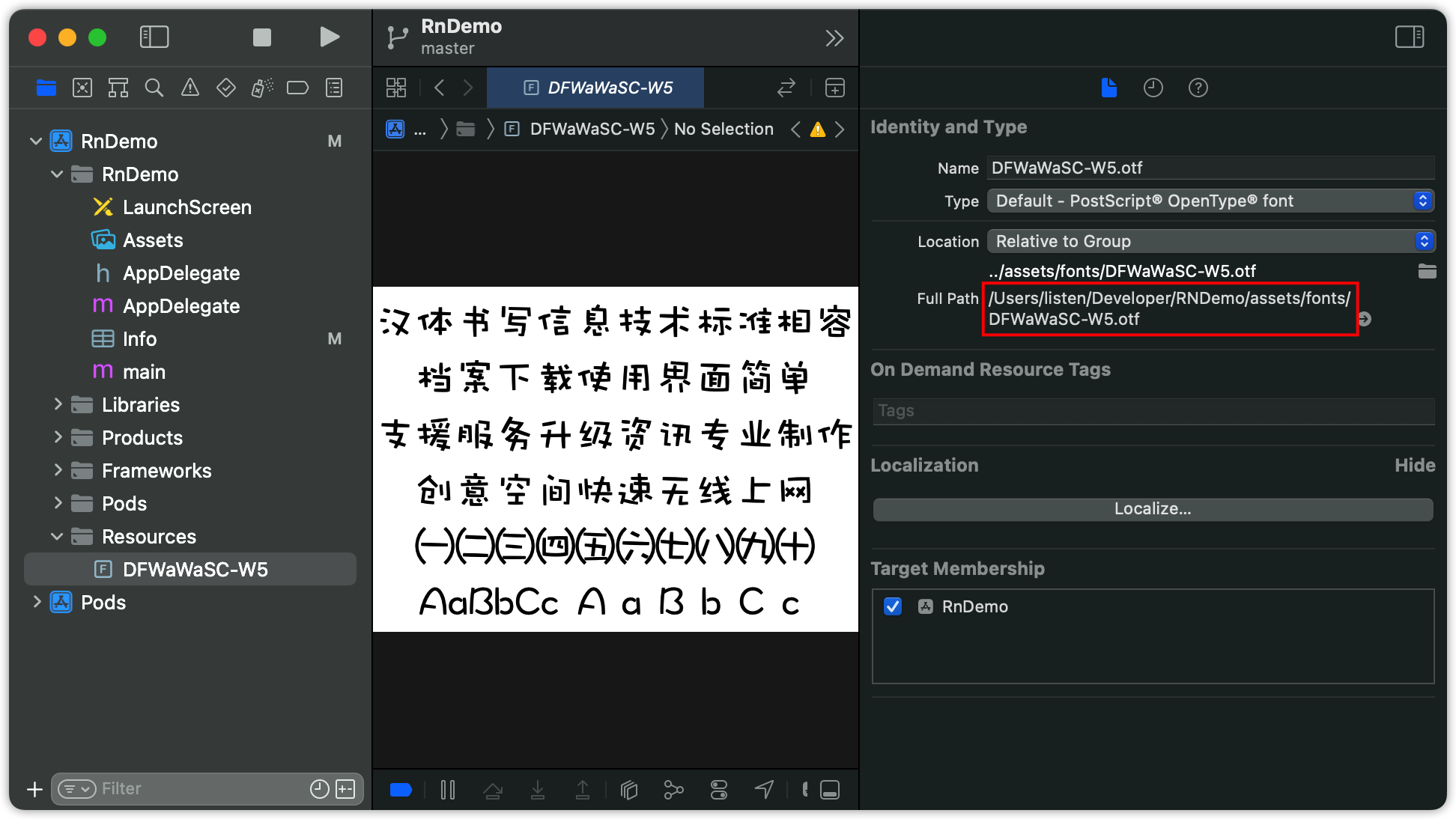
创建 Resources 文件夹,并将字体文件 link 到该文件夹下,如图
注意 iOS 并没有拷贝字体文件,而是通过相对路径指向了字体文件所在。

iOS 所做的另外一件事情便是修改 Info.plist 文件,添加了字体配置
<key>UIAppFonts</key>
<array>
<string>DFWaWaSC-W5.otf</string>
</array>
当明白了 npx react-native link 所做的事情后,我们也可以通过手动的方式添加字体。
在样式中使用字体
在样式表中,使用 fontFamily 属性来指定字体。
const styles = StyleSheet.create({
text: {
backgroundColor: 'transparent',
fontSize: 17,
fontFamily: 'DFWaWaSC-W5',
textAlign: 'center',
margin: 8,
},
})

示例
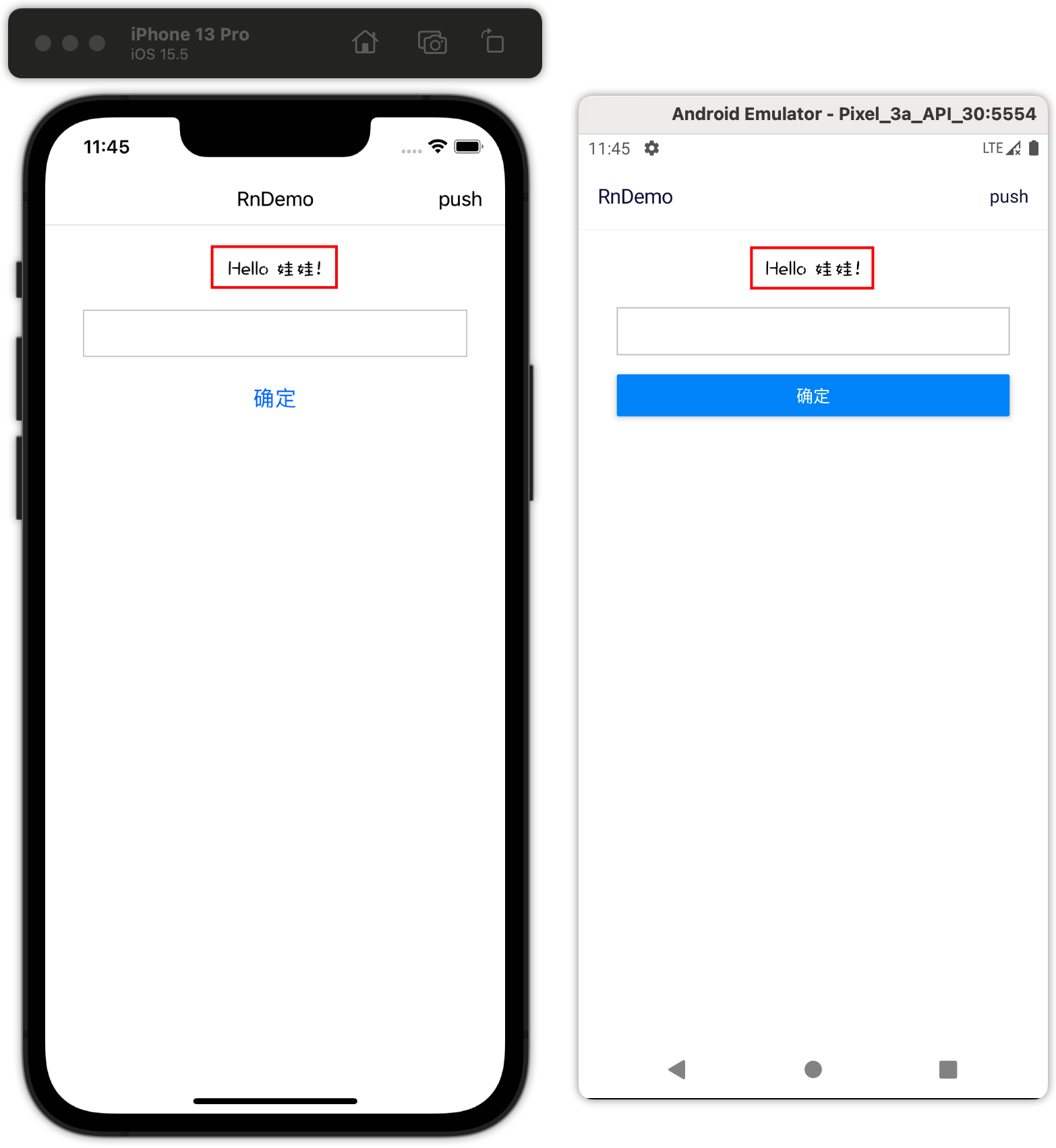
这里有一个示例,供你参考。
也可以参考Ultimate guide to use custom fonts in react native,讲得比本文要好。