如何在 React Native 中给第三方库打补丁
有时使用了某个第三方库,可是它有些问题,我们不得不修改它的源码。
我们可能不方便给原作者提 Pull Request,因为他们可能不愿意接受我们的更改。又或者原作者无法及时发布新版本。
种种原因,我们只有去修改 node_modules 目录下的文件。
可是当我们执行 yarn install 或 yarn add 时,原先的修改会丢失。
有没有办法让我们可以在 yarn install 或 yarn add 时,自动把修改的源码加载进来?
patch-package 来拯救!
安装
安装以下两个 package:
yarn add patch-package postinstall-postinstall
大多数时候,当你执行 yarn add、yarn remove 或 yarn install时,Yarn 会用原始的模块完全取代你的 node_modules 的内容。 patch-package 使用 postinstall 钩子按照你的要求来修改这些原始模块。
Yarn 只在 yarn install 和 yarn add 之后运行 postinstall 钩子,但不包括在 yarn remove 之后。postinstall-postinstall 包用来确保你的 postinstall 钩子在 yarn remove 后也能被执行。
配置 scripts,确保每次执行 yarn install 或者 yarn add 之后,都会自动执行 patch-package:
// package.json
"scripts": {
"postinstall": "patch-package",
}
使用
首先对你的 node_modules 文件夹中的某个包的文件进行修改,然后运行
yarn patch-package package-name
譬如,我们的项目依赖了 react-native-system-setting 这个包,但是这个包已经不再更新了,而 React Native 的新版本要求每一个发布事件的模块,必须实现以下两个方法:
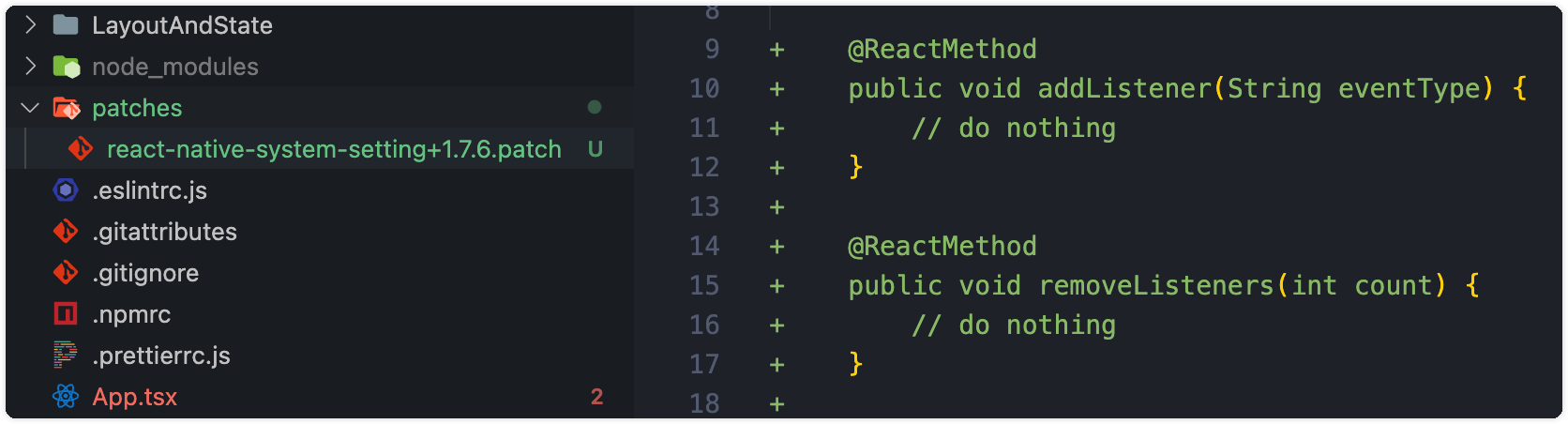
@ReactMethod
public void addListener(String eventType) {
// do nothing
}
@ReactMethod
public void removeListeners(int count) {
// do nothing
}
那么我们可以修改这个包的源码,添加这两个方法,然后运行
yarn patch-package react-native-system-setting
可以看到,在根目录下,创建了一个 patches 文件夹,里面有一个补丁文件,记录了对 react-native-system-setting 的修改。

这样就不怕补丁丢失了。
示例
这里有一个示例,供你参考。