React Native 开发环境配置
本文假设你是在 macOS 环境下开发 React Native 应用
梯子
知道如何使用梯子访问外网。
编辑 ~/.zshrc 文件,添加网络代理设置
# vim ~/.zshrc
export http_proxy=http://127.0.0.1:1087
export https_proxy=http://127.0.0.1:1087
export no_proxy=127.0.0.1,localhost,192.168.0.0/16,172.16.0.0/12,10.0.0.0/8 # basic
export no_proxy=apple.com,qq.com,myqcloud.com,alipayobjects.com,aliyuncs.com,taobao.org,cocoapods.org,$no_proxy # dev
Xcode
在安装 Homebrew 之前,先安装 Xcode,Homebrew 中的许多 Formulae 都需要它。
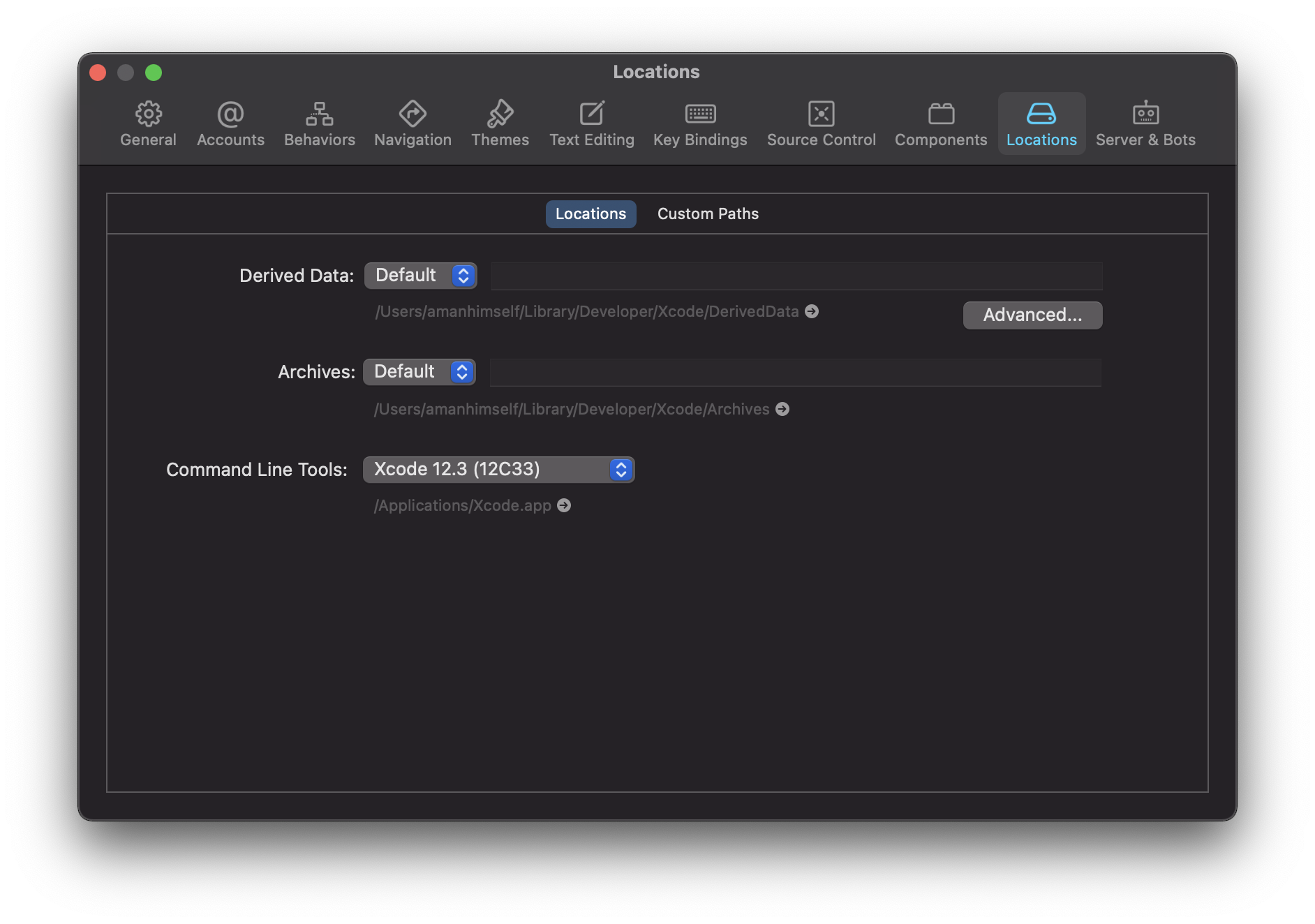
安装后,确保第一次打开它,从菜单栏中,打开 Xcode > Preferences > Locations 并确保命令行工具指向当前的 Xcode 应用程序。

Homebrew
Homebrewopen in new window 是 Mac OSX 上的软件包管理工具,能在 Mac 中方便的安装软件或者卸载软件,相当于 linux 下的 apt-get、yum 神器;Homebrew 可以在 Mac 上安装一些 OS X 没有的 UNIX 工具,Homebrew 将这些工具统统安装到了 /usr/local/Cellar 目录中,并在 /usr/local/bin 中创建符号链接。
可以通过以下命令来安装 Homebrew:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
Node
Node (Node.js) 是一个基于 Chrome V8 引擎的 JavaScript 运行时。
可以通过 Homebrew 来安装 Node:
brew install node
或者指定版本
brew install node@14
如果是 M1 机器
Soft Link
sudo ln -s $(which node) /usr/local/bin/node
npm 会跟随 Node 一起安装,npm 是 Node 的包管理器。
Yarn
yarn 和 npm 一样,都是 Node 的包管理器。
curl -o- -L https://yarnpkg.com/install.sh | bash
Watchman
Watchman is a tool by Facebook for watching changes in the filesystem. It is highly recommended you install it for better performance.
brew install watchman
Ruby
iOS 的工具链大都基于 ruby,为了避免各种权限问题,我们避免使用系统自带的 ruby,而选择重新安装一个。
brew install ruby
Cocoapods
然后安装 iOS 开发用到的包管理器 cocoapods
brew install cocoapods
Bundler
Bundleropen in new window 是 Ruby 的包管理器,如同 npm 之于 Node。
iOS 开发用到的两个工具 cocoapods 和 fastlane 都是用 Ruby 写的。
gem install bundler
Java
安装 Java 开发工具包
brew install --cask adoptopenjdk/openjdk/adoptopenjdk11
Android Studio
brew install --cask android-studio
设置 Android Studio 相关环境变量
touch .zshrc
打开配置文件
open -e .zshrc
# or
# vim ~/.zshrc
拷贝如下设置到文件中
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH="${ANDROID_HOME}/tools:${PATH}"
export PATH="${ANDROID_HOME}/platform-tools:${PATH}"
按下⌘+S保存设置,同时输入如下命令激活设置:
source .zshrc
如果是 M1 机器,确保 gradle-wrapper.properties 中配置的 gradle 版本大于或等于 6.9,不然用打开项目时,会提示找不到 node。
#Wed Apr 07 14:07:24 CST 2021
distributionBase=GRADLE_USER_HOME
distributionPath=wrapper/dists
zipStoreBase=GRADLE_USER_HOME
zipStorePath=wrapper/dists
distributionUrl=https\://services.gradle.org/distributions/gradle-6.9-all.zip
【可选】如使用了 Room, 可能需要将 Gradle 所使用的 JDK 设置为上面安装的 adoptopenjdk11,
打开 Preferences (⌘ + ,) 参考如下设置

Visual Studio Code
我们推荐使用 VS Code 来作为前端代码的编辑器。
Download for Macopen in new window
安装完成后打开 VS Code。
同时按下 ⇧ + ⌘ + p,安装 code command shell
安装主题 Atom One Dark (推荐)
安装主题 Material Icon Theme
安装插件 ESLint
安装插件 Prettier - Code formatter
安装插件 GitLens
Google Chrome 浏览器
使用 Homebrew 安装 Google Chrome:
brew install --cask google-chrome
iTerm2 (可选)
brew install --cask iterm2
快捷命令
command + f 查找
command + d 垂直分屏
command + shift + d 水平分屏
command + shift + enter 放大当前分屏至窗口
command + [ 或 command + ] 切换分屏
command + ; 查看历史命令
command + shift + h 查看剪贴板历史
Control + u 清除当前行
Control + l 清屏
Control + a 到行首
Control + e 到行尾
Control + f/b 前进后退
Control + p 上一条命令
Control + r 搜索命令历史
oh-my-zsh (可选)
sh -c "$(curl -fsSL https://raw.github.com/robbyrussell/oh-my-zsh/master/tools/install.sh)"
安装插件 zsh-syntax-highlighting
git clone https://github.com/zsh-users/zsh-syntax-highlighting.git ~/.oh-my-zsh/custom/plugins/zsh-syntax-highlighting
安装插件 zsh-autosuggestions
git clone https://github.com/zsh-users/zsh-autosuggestions ~/.oh-my-zsh/custom/plugins/zsh-autosuggestions
修改 ~/.zshrc
plugins=(git zsh-syntax-highlighting zsh-autosuggestions)
source $ZSH/oh-my-zsh.sh
vim (可选)
参考:
安装 vim
vim --version | grep python
alias python="python3"
brew install vim
配置主题
前往 Vim Bootstrapopen in new window,生成 generate.vim,下载到 Download
拷贝配置文件
cp ~/Downloads/generate.vim ~/.vimrc
- 安装依赖
brew install git ctags
- 执行 vim,它会自动安装插件
vim
修改 .vimrc 文件
vim ~/.vimrc
添加 Plug 'morhetz/gruvbox'

设置颜色主题为 gruvbox,并把 background 设置为 dark

# 保存配置
:wq
# 安装 morhetz/gruvbox 插件
:PlugInstall